Nama: Aaliyah Farah Adibah
NRP: 5025201070
Kelas: PPB I
Membuat Aplikasi Water Bottle
Pada kali ini diminta untuk membuat sebuah aplikasi water bottle menggunakan tutorial berikut . Aplikasi ini membuat satu page berisi gambar botol dan animasi airnya. Pada tugas ini saya memodifikasi beberapa hal berikut:
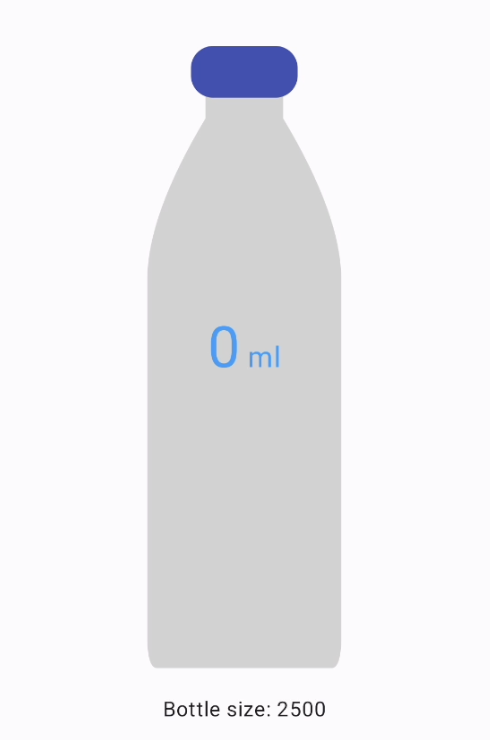
1. Memodifikasi botol seperti warna dan bentuknya. Perubahan ini dilakukan pada file WaterBottle.kt sehingga bentuk botol seperti di bawah ini.
2. Mengondisikan logic waterWavesYPosition agar lebih presisi
Hal ini menyebabkan botol tidak akan penuh sebelum jumlah botolnya (disini 2500 ml)3. Memodifikasi Button agar saat botol sudah penuh, tidak dapat dipencet lagi
Berikut Demo dari aplikasi tersebut:



Komentar
Posting Komentar